Introduction
The
ExtJS library (Ext
for short) is an excellent javascript utility for web-based rich
client development.It's composed of a stable framework and a set
of nice and customizable essential UI components called
'widget',and enables developers to create widgets in an easy way
through JavaScript Object Notations(JSON).Today Ext is involved by
many projects for web use.
Anyway,integrating Ext with an existing
application is not easy.The designer must decide make
modifications on what layer or component.But there are still some
diferences between traditional application and ajax-based
application,such decision is not easy to make.
The
ExtXL
project aims to solve the above problem.It offers an IoC(Inverse
of Control) engine and a set of mappers so developers can create
Ext widgets in XHTML format.
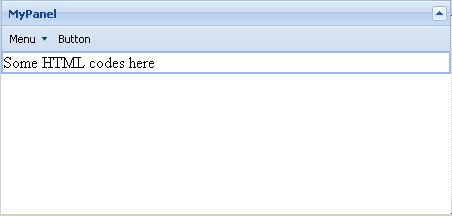
The following piece of code is an example
to create a simple panel with toolbar:
<span ext:title="MyPanel" ext:xtype="panel" ext:collapsible="true">
<xml xmlns="http://extxl.sourceforge.net">
<items>
<panel>
<content>
Some HTML snippets here
</content>
</panel>
</items>
<tbar>
<splitbutton text="Menu"></splitbutton>
<button text="Button"></button>
</tbar>
</xml>
</span>
And it will result as below:

Considering the copyright issue,ExtXL is
base on another Ext branch project
OpenExt
which is under LGPL license.
Product Features
A large set of widgets
container, tabpanel, pane, viewport,
tooltip, window, textfield, hidden, checkbox, htmleditor, radio,
textarea, datefield, combo, timefield, numberfield, label, button,
splitbutton, toolbar, menu, item, cycle, colorpalette, checkitem,
separator, datemenu, colormenu, store, simplestore, jsonstore,
groupingstore, grid, columnmodel, column, httpproxy, jsonreader,
xmlreader, formpanel, events, treepanel, treenode, asynctreenode,
treeloader, defaultselectionmodel, fieldset.
Events
Event handlers can be defined in XHTML
elements.
Beans
The <bean> element
enables developers to define any javascript objects.Especially
useful for defining data records.
Standard HTML compatibility
ExtXL widgets can contain HTML fragments,and they also can be placed in HTML nodes.